Table Of Content
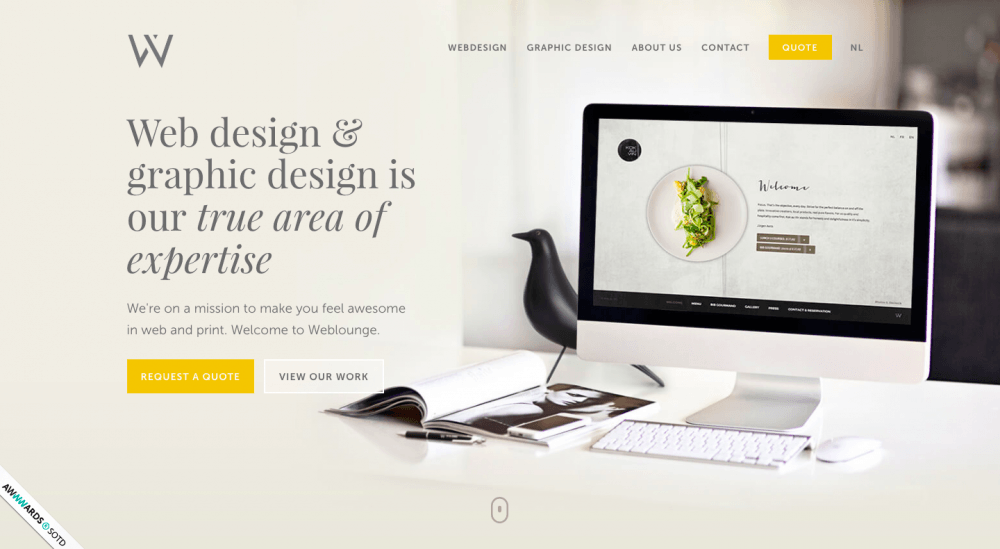
- Build your Brand
- The design clearly answers who you are, what you do, and how visitors can engage with your site.
- Guide to Creating a Performing Website Header Design
- I Love Typography
- Digital Style Guide Examples from Famous Companies such as Apple, Google & Starbucks
- of the Best Product Page Design Examples We've Ever Seen
- Blog Home Page Layout

Just beneath, new users learn the basics of the site in three quick headers. It’s hard not to get pulled into the ever-rotating “Popular Right Now” items – and that’s certainly intentional. REI’s key goal is to drive membership in its co-op, and this is reflected everywhere in the customized CTAs and image panels. Customers who have no interest in all that also instantly see the online store’s thirteen major product areas.
Build your Brand
How to Think About Website Prototypes (for Designers) - PRINT Magazine
How to Think About Website Prototypes (for Designers).
Posted: Tue, 24 May 2011 07:00:00 GMT [source]
Let us craft a strategy that drives results to your company based on your objectives. A powerful web analytics platform that gives you and your business 100% data ownership and user privacy protection. Did you know mobile accounted for 64.95% of all web traffic in September 2023?
The design clearly answers who you are, what you do, and how visitors can engage with your site.
12 Great Responsive Web Design Examples - Built In
12 Great Responsive Web Design Examples.
Posted: Tue, 25 Jan 2022 08:00:00 GMT [source]
This article explores the 40 best website homepage design examples you can use as inspiration when creating your own website. Your homepage acts as your website’s virtual door that grants visitors and potential customers access to other page areas. The outlook of your homepage determines if visitors will be willing to explore other aspects of the page or jump to another website. You’ve now learned why these homepage design examples are some of the best in ecommerce.
Guide to Creating a Performing Website Header Design
In my previous article about best homepage examples, I used Uber as one of my picks. It’s a fantastic homepage that uses a clever custom illustration to attract viewers and includes a high-contrast CTA button. We see the pink/red color in just two places and the green color in just two places. That’s how Viewership draws visitors’ eyes to relevant parts of the page. If you watch my YouTube videos, you know Adam and I have a regular Thursday series where we answer questions from people who have left comments on previous videos. Adam’s business, Viewership.com, focuses on helping people take advantage of video marketing.
Bold design choices work for some brands, mainly those who aren’t using their website as a primary sales channel (e.g., luxury brands). It also does a great job of describing exactly why you should shop with Chewy over competitors. Key selling points like free delivery, easy returns and 24/7 support are listed above the fold, meaning users can’t miss them. Finally, case studies and social proof round off this homepage, giving the reader even more confidence to check out Intercom’s product. With billions of websites and scrolling often done on the go, you have to make a strong first impression because the chances for a once-over are slim. While each website is different in its own way, they still have the foundations that make people want to visit a website.
Digital Style Guide Examples from Famous Companies such as Apple, Google & Starbucks
In addition, make sure that your chosen color scheme communicates your values. While doing so, you should also account for use of white space to improve readability. Superlist’s design is a good option for SaaS companies looking for a contemporary design that guides users through interactive elements. Focus on creating a seamless scrolling experience, and add dynamic, interactive elements with clear labels and icons. On personal computers and tablets, Shopify’s main CTA button is to the right of the form field. On smaller mobile displays, it’s underneath, so it displays clearly and provides an intuitive experience for users scrolling downwards on touchscreen devices.

The site’s user-friendly navigation and clear categories make it easy for visitors to explore products, consulting services, and research, ensuring a seamless user experience. Don’t miss the chance to explore IBM’s latest advancements and engage with their offerings today. Asana’s homepage design exudes professionalism and modernity through its clean visuals and bold color palette. The prominent “Try for free” and “Get Started” call-to-action buttons guide users effectively, while interactive elements enhance engagement. The use of imagery and icons isn’t just decorative; they aid in conveying information concisely. The content layout is well-organized, preventing information overload.
of the Best Product Page Design Examples We've Ever Seen
The second screen features important information against a white background, with a photo in the background that encourages visitors to learn more about the cause. The banner on this page provides information on the percentage of American Christians considering adoption versus those who adopt, which is an eye-opening statistic. Adopt a Love Story’s goal is to change the lives of millions of children, and their website design and content effectively convey their message.

Blog Home Page Layout
Introduce your brand in a sentence or two, and have a clear unique selling proposition (USP), ideally in your H1 copy. You can have the most beautiful website in the world, but if it doesn’t convert your leads into customers when you need it to, then there’s something lacking in your homepage design. After all, your homepage is likely one of your highest trafficked and converting pages. If you don’t yet have your own site, read our guide on how to build a website with WordPress in 10 easy steps. The focal point of the Hackaday homepage is the sign-up form for their community. However, below the fold, you’ll find lots of elements to persuade anyone who didn’t sign up right away.
The slider that automatically scrolls through a selection of images on the Cooper Hewitt homepage gives visitors a good sense of what this company is about. Images are prominently used elsewhere on the homepage, serving as clickable elements to take visitors to other parts of the site. If the properties of your project are best conveyed through the use of images, then emulating the Cooper Hewitt homepage design should work well. The Gravatar homepage concisely explains the service while following writing-for-the-web best practices. If you want to explain your core offering to your visitors as soon as they arrive at your site, you could do a lot worse than follow the Gravatar approach.
After weeks of creating your site, step away from it and allow a fresh perspective to take over. Conduct usability testing with a subset of your target users, observing their behaviors and experiences. This way, you can catch problems and errors before they become too expensive to fix. When doing landing page optimization or content prioritization, remember that users don’t read web pages in a straight line or move from one section to the next.
Unlike most websites, I love how the webpage uses engaging texts to display various recognitions and services offered, giving the brand a sense of professionalism. This beautiful website uses black and white colored backgrounds, which complement each other to make the page visually appealing. Discord is an app that makes it easy for friends to learn, chat, connect, and play games together. This futuristic website design has a primary and modern style with a calm color to instill a sense of serenity in its users.
No comments:
Post a Comment